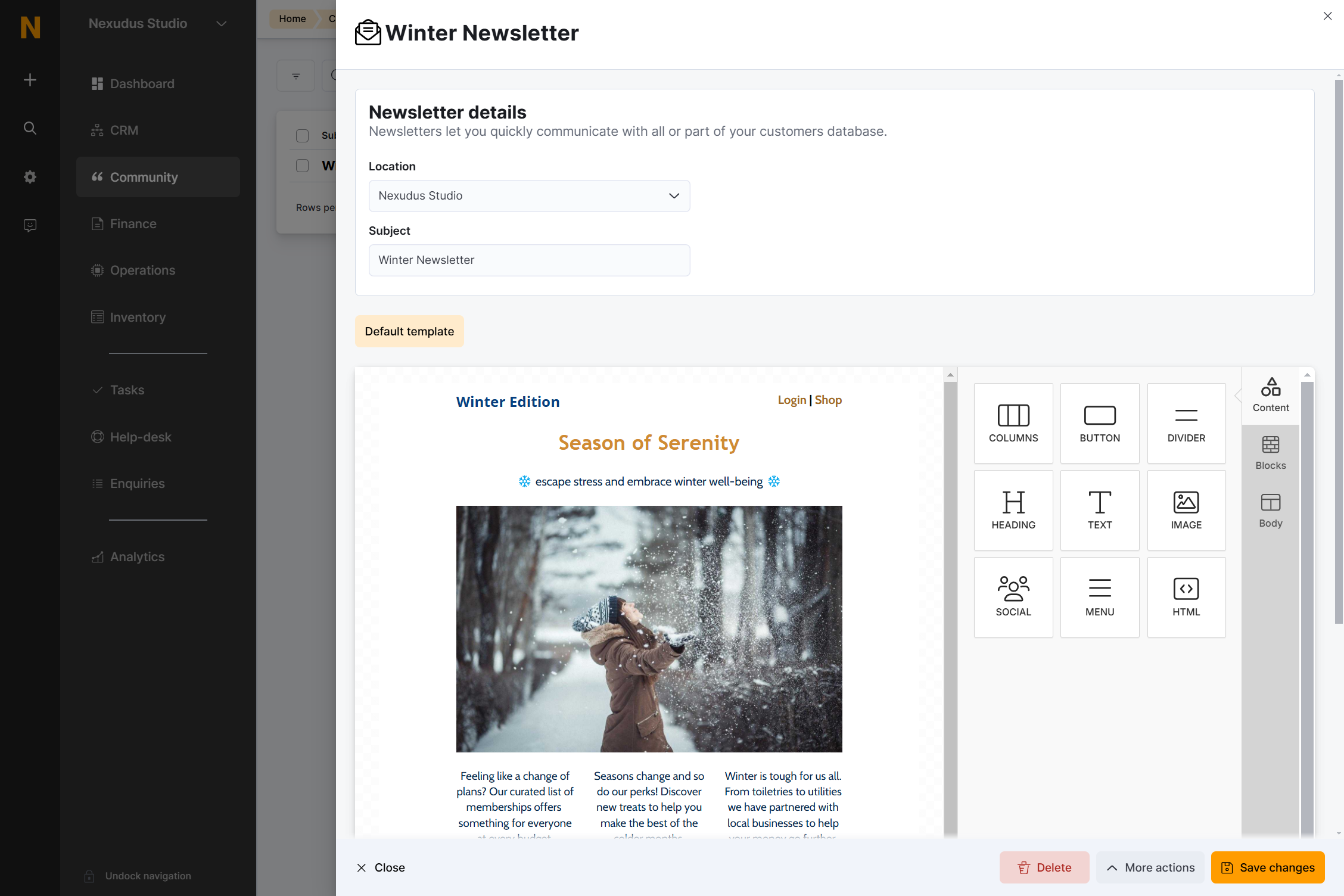
The newsletter editor lets you edit the details and contents of your newsletters.
You can access the newsletter editor by clicking on any newsletter under Community > Newsletters.

Newsletter Details
You can edit the following details for your newsletter.

| Setting | Details |
|---|---|
| Location | Location where the newsletter is available. |
| Subject | Text field to add your newsletter's subject line. |
Newsletter Contents
The built-in editor has a dedicated workspace and toolbars to help you build your newsletter.

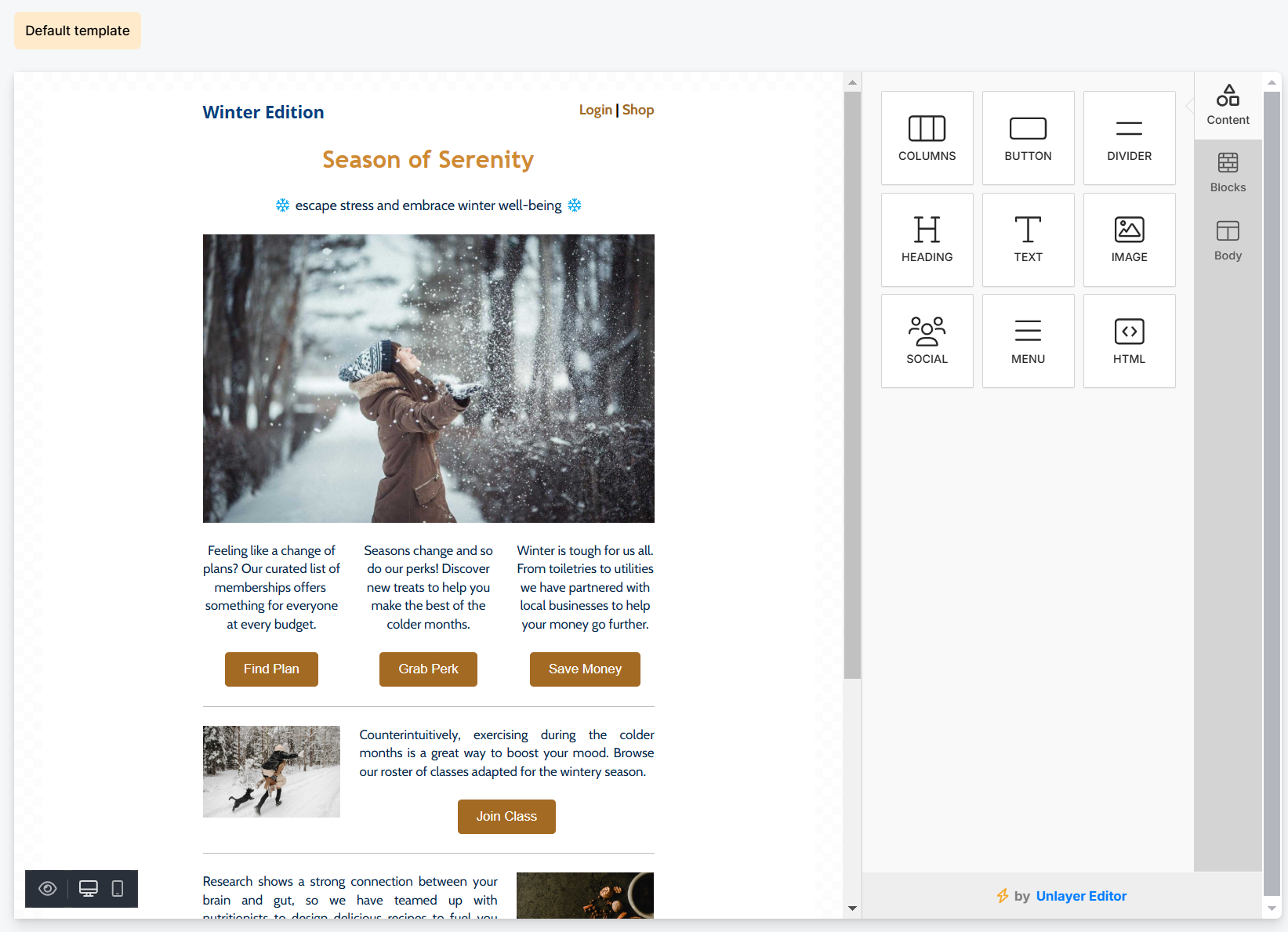
Editor
The editor includes a canvas and toolbars with different drag-and-drop elements you can edit.
You work directly on the canvas to build your newsletter. You can start with a blank canvas or a default template provided. Your changes are applied instantly and adjustments can be made easily.
The toolbar panel is divided into sections with different types of drag-and-drop blocks. Once a block has been selected and dragged onto the canvas, the toolbar dynamically changes to show further styling and formatting options available for that element.
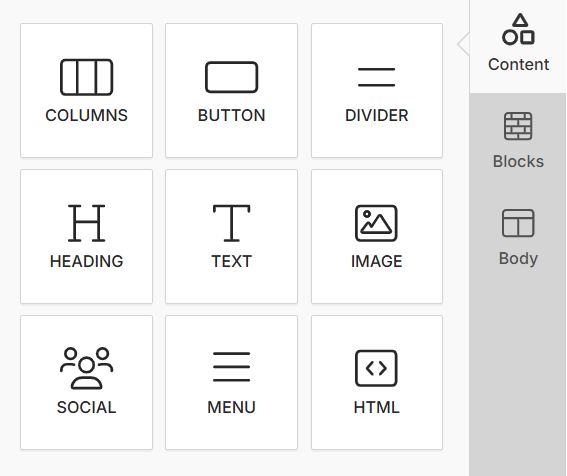
Content
The Content section has blocks with pre-configured elements you can customize with your content.

| Element | Details |
|---|---|
| Columns | Add columns and edit each column's properties separately. |
| Buttons | Add buttons and edit what action occurs when clicked. |
| Divider | Add dividers and edit their properties. |
| Heading | Add a heading and edit its properties. |
| Image | Add an image and edit its properties. |
| Social | Add links to your different social media pages. |
| Menu | Add a menu and edit its properties. |
| HTML | Add HTML code. |
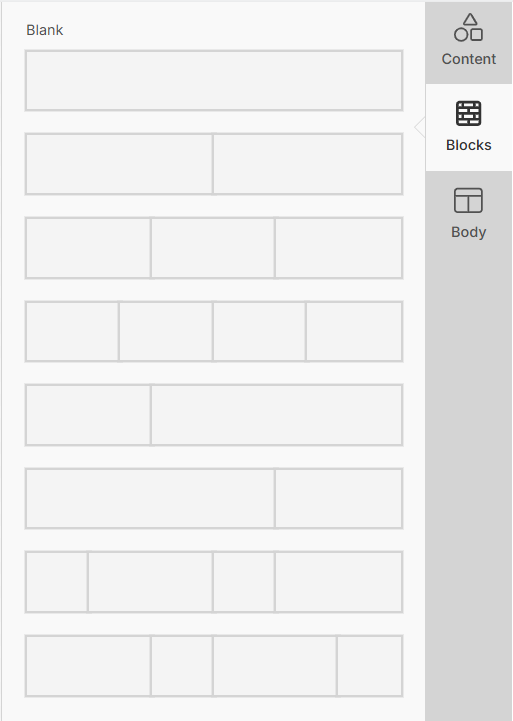
Blocks
The Blocks section helps structure your newsletter. Each block is a template you can use to outline the overall layout before you add content using the elements from the content section of the toolbar.

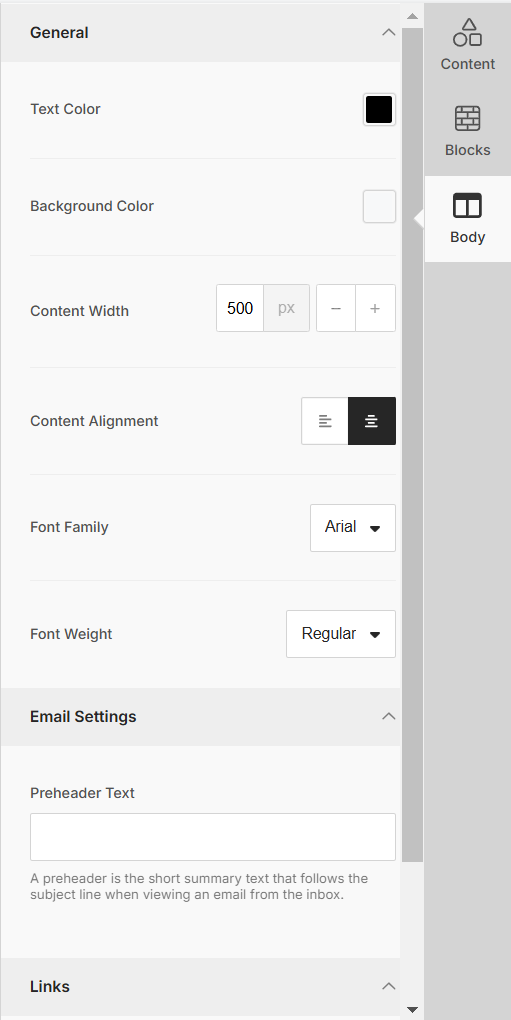
Body
The Body section allows you to instantly apply styling and formatting options to your whole newsletter.

General Settings
| Element | Details |
|---|---|
| Text Color | Set the color for your newsletter's text. |
| Background Color | Set the color for your newsletter's background. |
| Content Width | Adjust the width of your content boxes. |
| Content Alignment | Adjust the alignment of your content. |
| Font Family | Set the font for your newsletter text. |
| Font Weight | Set the font size for your newsletter text. |
Email Settings
| Element | Details |
|---|---|
| Preheader text | Use to add the preheader text for your newsletter. |
Links
| Element | Details |
|---|---|
| Color | Use to set the color for links in your newsletter. |
| Underline | Use to add or remove the underline from hyperlinks in your newsletter. |
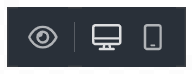
Preview Toolbar
The preview toolbar at the bottom of the editor lets you preview and edit your newsletter in desktop and mobile view. Toggling between the views changes the canvas size and styling options available in the toolbar.
Switch to desktop view to access all the styling options.

| Element | Details |
|---|---|
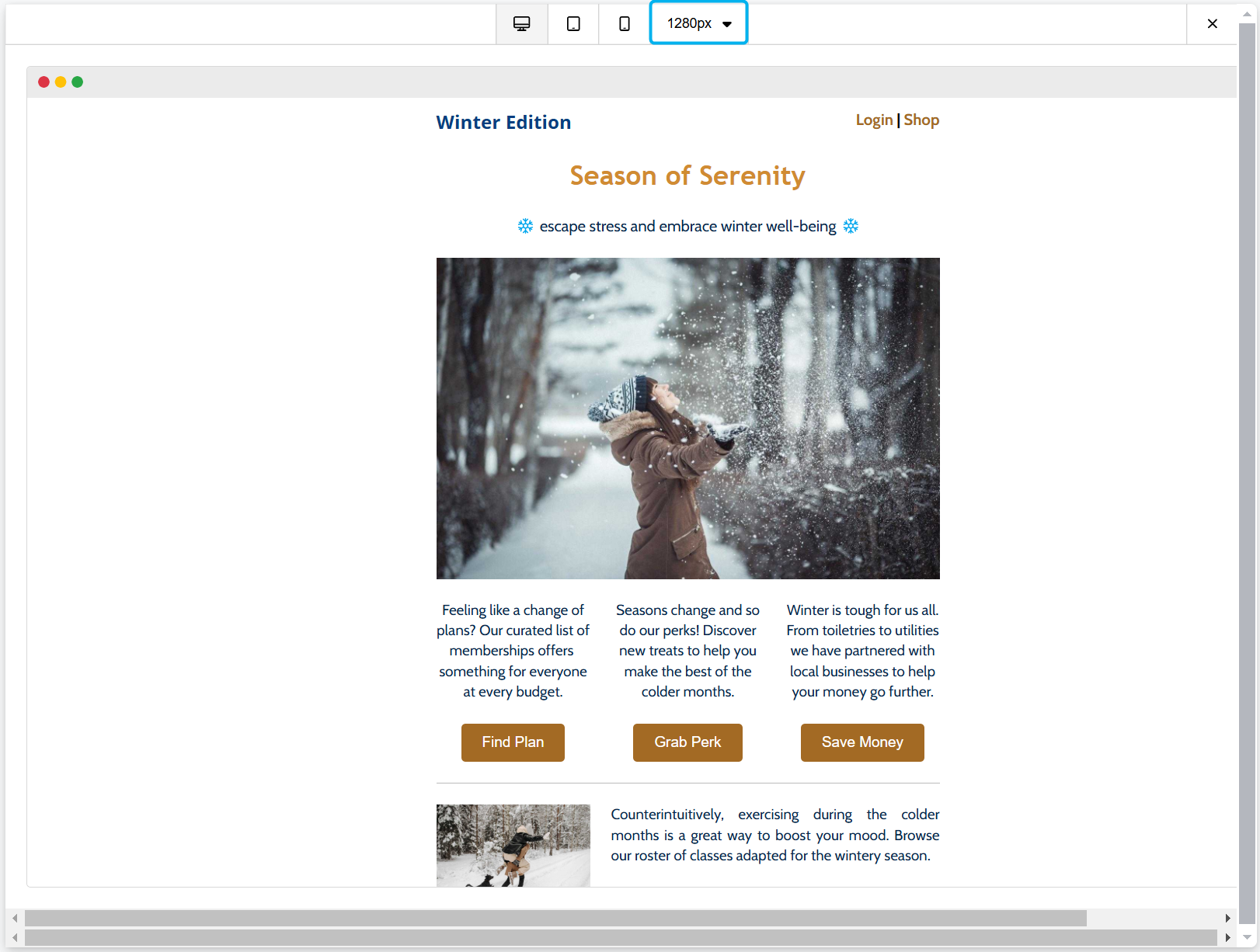
| Preview | Click to preview your newsletter in different screen resolutions. |
| Desktop view | Click to preview and edit your newsletter in desktop view. |
| Mobile view | Click to preview and edit your newsletter in mobile view. |
The preview icon opens the preview screen shown below. You can use it to see how your newsletter will look on different screen sizes and resolutions. You can type in a custom resolution or select from a drop-down list of screen resolutions for different desktop, mobile and tablet devices.