Clicking on the logo at the top of every page of your User Portal redirects to your portal's home page by default. You can easily change where users are redirected when they click on the logo using a simple code snippet.
You just need the URL of the page users should land on when they click on your logo.
For example, your logo can redirect occupiers to your marketing website's home page or the About us page on the User Portal.
-
Log in to dashboard.nexudus.com if you aren't already.
-
Click on app.js.
-
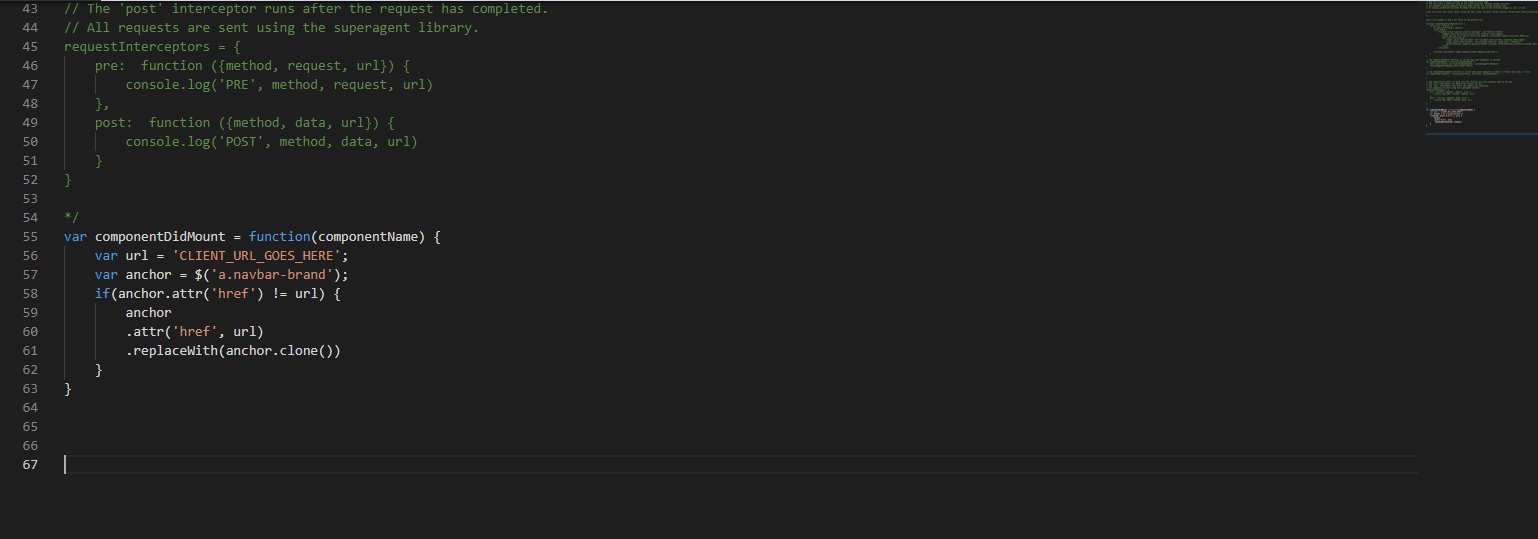
Add the following code snippet to the file after all the file's comments highlighted in green
var componentDidMount = function(componentName) {
var url = 'CLIENT_URL_GOES_HERE';
var anchor = $('a.navbar-brand');
if(anchor.attr('href') != url) {
anchor
.attr('href', url)
.replaceWith(anchor.clone())
}
}

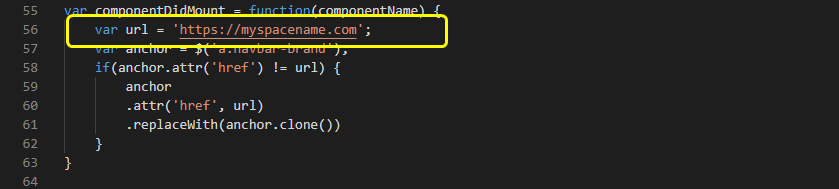
- Remove CLIENT_URL_GOES_HERE from the snippet, making sure you don't remove the single quotation mark on either side.

- Add your website's full URL address between the two single quotation marks.

Click the Save button.
All set! Your User Portal's logo should now redirect users to the URL you've added to the code snippet.